Don’t set focus if the user has already been where you’re going to send them.
Many websites and web applications will set focus on page load, moving the cursor to some point at which it is presumed the user will want to start typing. This is especially common for search pages and login screens, and generally sensible in these contexts. However, developers should recognize that setting focus can be disruptive to users, and code intended to set focus should be made smart enough to detect when this would be inappropriate.
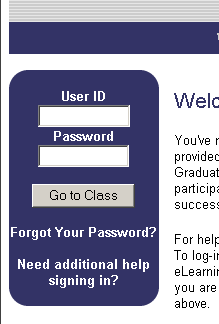
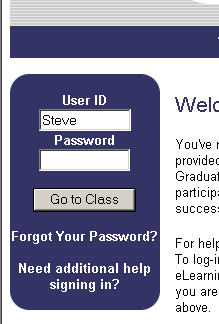
 Above is an example of a typical login form, with fields for username and password. The designers of this site decided that they would set focus in the User Id field as soon as the page loaded, since most users are likely to want to login at this point. To do so, they implemented the following Javascript, called from the onLoad event of the <body> tag:
Above is an example of a typical login form, with fields for username and password. The designers of this site decided that they would set focus in the User Id field as soon as the page loaded, since most users are likely to want to login at this point. To do so, they implemented the following Javascript, called from the onLoad event of the <body> tag:
function setfocus(){
if (document.forms[0]) {
document.forms[0].elements[0].focus();
}
}
In principle, this is a reasonable choice. However, the code is not sophisticated enough to take into account a plausible scenario. Sometimes, if the page takes a while to load, the login form will become visible and available to users before the full page renders and onLoad is fired. Let’s imagine a case in which a user named Steve with a password of password is logging in.
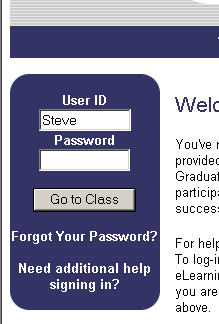
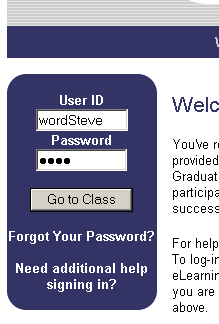
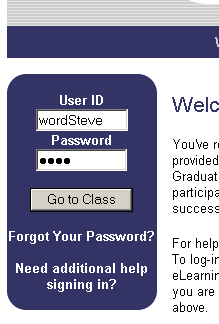
 We’ll assume that Steve begins to login before the page has completely loaded. He is able to type his full username into the appropriate field, and then tab to the password field, all before the page has finished and the onLoad can be fired. (For complex or otherwise slow sites, this is not implausible, even on a broadband connection. It has happened to me many times on the site in question.) He then starts typing out his password. Suddenly, while he is in the midst of typing the password, the page finishes and onLoad fires, with the called function dutifully setting focus back to the User Id field. He continues typing for a moment or two, not recognizing what has happened, and then realizes that half of his password is plainly visible in the User Id field, smashed onto the front of his username in an ungainly manner:
We’ll assume that Steve begins to login before the page has completely loaded. He is able to type his full username into the appropriate field, and then tab to the password field, all before the page has finished and the onLoad can be fired. (For complex or otherwise slow sites, this is not implausible, even on a broadband connection. It has happened to me many times on the site in question.) He then starts typing out his password. Suddenly, while he is in the midst of typing the password, the page finishes and onLoad fires, with the called function dutifully setting focus back to the User Id field. He continues typing for a moment or two, not recognizing what has happened, and then realizes that half of his password is plainly visible in the User Id field, smashed onto the front of his username in an ungainly manner:

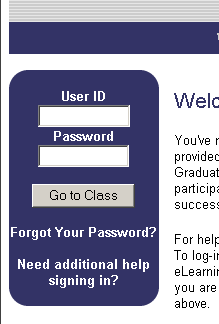
While this is only a minor irritation from a usability perspective, it has potentially significant security implications if it happens while the wrong people are watching. A better way would be to make the code a litle more intelligent, and have it set focus only if the target field has not yet been altered by the user, along the lines of something like this:
function setFocus(){
if (document.forms[0]) {
if (document.forms[0].elements[0].value=='') {
document .forms[0].elements[0].focus();
}
}
}
Of course, you might want to skip the home-grown Javascript and do this sort of thing in jQuery, but no matter how you roll it, the principle is the same – if the user has already started to enter text in a field, then don’t set focus there because of an onLoad event. You’re more likely to be interrupting than assisting.